After a GPS and Google Maps adventure of helping our taxi driver get to the Mission Bay Conference Center in San Francisco, it’s been a jam packed morning at WordCampSF 2009. And actually, it’s been very relaxed and chilled in terms of the sessions so far today.
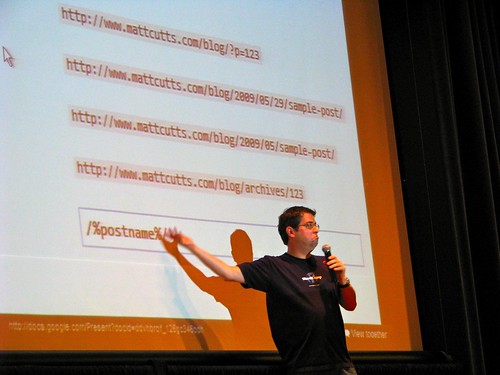
Andy Peatling gave a great session on BuddyPress, Matt Cutts from Google had a variety of great insights when it comes to SEO and your WordPress site, and the “State of the Word” by none other than Matt Mullenweg himself was great. I learned a lot about the history of this CMS, and the future looks really promising for WordPress on multiple fronts. It’s one of those days that makes you excited to be a developer and gets those ideas cranked up in your head.
There have been a variety of great announcements that are going around the circles, and I can’t even recall them all. It’ll take a little while for me to digest them all and give my insights to later, but a lot of what I’ve seen today make our projects with sixty4media clients look even more exciting when it comes to current and future endeavors.
Needless to say, there is a lot more to check out today. The afternoon sessions are getting ready to kick off, and I have my time at the Genius Bar at 4:55PM to 5:45PM. If the morning has been any preview, the rest of the day should be pretty kick ass.




 I designed a
I designed a