Rebecca recently made a post about using the AddQuickTags plugin for WordPress to display captions on photos in her blog posts, I would elaborate on the CSS styling it takes to get this. The WordPress plugin makes this easier, but I thought it would be useful to share how you can do this with some simple CSS, especially if you don’t have WordPress at your disposal.
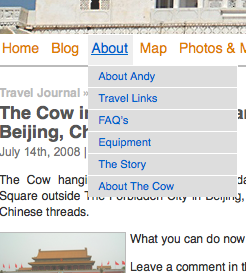
First, how do you get this…
to work?
To start with, you need your image and then link it to its origin or creator to attribute credit to. This is just good practice and makes the original author happy. We’ll have to peak at some quick HTML to get a sense of what’s going on here because we don’t like using visual editors. Code might be tough to work with for some, but it’s second nature to us.
<a href="http://website.com"><img src="http://photosharingsite.com/photo/image.jpg" /></a>
Your HTML might look different, but the premise should be the same. It’s a linked image, but how do you get the “Photo by:” tag underneath the image? Let’s start by adding some code to your CSS.
.captioncentered {
display: block;
text-align: center; /*centers text & image*/
margin: 10px auto; /*centers the whole div*/
padding-bottom: 1px; /*this depends of your design*/
font-size: 0.85em;
color: #ccc;
}
This will make like somewhat simple for you in the long run because this will set the design of your blog to work for all posts you use this styling for. So now what do you do with it?
You just setup a “class” to use in the “div” tag. It works like this.
<div class="captioncentered"><a href="http://website.com"><img src="http://photosharingsite.com/photo/image.jpg" /></a></div>
That centers the image, so now you need to add a little more HTML to this in order to get the credit where it deserves to be. This just requires some text and then linking the words you want linked. However, this extra text must be inside the div tags in order for this to work!
<div class="captioncentered"><a href="http://website.com"><img src="http://photosharingsite.com/photo/image.jpg" /></a>
<br />Photo by: <a href="http://website.com" />author</a> on PhotoSharingSite.com</div>
Once you have this, you are able to to display an image, such as a photo from Flickr, with proper attribution. Why? Because it’s the right thing to do, not to mention a legal way to not get yourself into trouble with the original author for taking their content.
The next thing you can do is edit your CSS to make some adjustment to the look of your text or perhaps the background. It really comes down to what you want to do. There might be a better way to do this, but this is how we get this function to work.
 Taking number one is WPtouch, a plugin that makes your WordPress site optimized for the iPhone, iPod Touch, and Android mobile devices. It’s been available for some time now, and I’ve been very slow to getting it installed onto my site. Call it being lazy because it’s a very quick and easy process to upload it to your WordPress installation, activate it, and you’re done.
Taking number one is WPtouch, a plugin that makes your WordPress site optimized for the iPhone, iPod Touch, and Android mobile devices. It’s been available for some time now, and I’ve been very slow to getting it installed onto my site. Call it being lazy because it’s a very quick and easy process to upload it to your WordPress installation, activate it, and you’re done.
 I designed a
I designed a 
 I got an email from someone who subscribes to my RSS[
I got an email from someone who subscribes to my RSS[