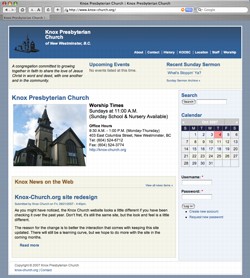
Last night, I was invited to the monthly Drupal Meetup for October in Gastown. Boris and I have had numerous conversations about various projects that I’ve been working on, and the one that stuck out to him was the site I generated for knox-church.org. I wrote about this project some time ago, and you can read that post here.
The point of having me talk about the site was to talk about the development process of how the site was originally created in WordPress and then ported over into Drupal. As Boris was saying in the meetup, it’s not often that you hear of a site having this done because using Drupal was seen to be easier than WordPress.
Allow me to explain that a little better because WordPress is something I am familiar with and use it for this blog on a regular basis. I’d even say that I love WP. I’ve built five sites using WordPress, so it is a CMS that I am comfortable with. It was that reason that, and this would make it six WP sites that I’ve built, I originally chose to have knox-church.org based in WordPress. On top of that, the plan was to build something that would enable church members the ability to interact with the site, adding and removing content as needed.
The site was based primarily on categories and a few, key plugins. The categories made particular posts appear in certain locations in the site, and not choosing these correctly would cause the post to not show up when and where it was intended. The plugins were subtle manipulations of posts, listing certain posts in an event list as well as an automatic deletion plugin to remove the posts once they expired. Both are very cool tools, but those are two extra fields in the post editor that the submitter had to parse through.

Photo credit:
roland on Flickr
Being contacted about the site after a time of decreased to little activity by church members, they wanted to be retrained on how to add posts to the site. Over time, they forgot the process and were confused by the site after logging into it after an extended period of time away from interacting with it.
It was at this point that I decided, based on things I knew about Drupal, to port the site into the new CMS. There wasn’t a lot of content to contend with, so manual transfer was the path I took. However, I knew that the CCK and Views modules could solve the multi-step process that came from WordPress and, in turn, having to teach that process to users with novice to intermediate understanding of how to interact with a web based CMS.
With the revamped look to the site in Drupal, the Calendar module brought a new level of listing events to the site that wasn’t there previously, but requested. When a user logs into the site now, they are directed to the area of choosing which type of content they wish to create(using the Login Destination module). The only fields they have to worry about are the ones they are presented with, making it a streamlined, simplified process of making sure everything they need is there before they hit the submit button.
 Additionally, step-by-step instructions are at the top of the page to guide them through the process, something much more difficult to do inside of WordPress, and these can be adjusted as need be to better reflect the needs of the users over time. This helps when someone goes for extended periods of time between logging into the site, forgetting how to interact with the editor that is presented in WordPress versus the custom page they are presented with in Drupal. Listing events on the front page, displaying news items, and listing sermons are all things that are coordinated on the back end through the Views module.
Additionally, step-by-step instructions are at the top of the page to guide them through the process, something much more difficult to do inside of WordPress, and these can be adjusted as need be to better reflect the needs of the users over time. This helps when someone goes for extended periods of time between logging into the site, forgetting how to interact with the editor that is presented in WordPress versus the custom page they are presented with in Drupal. Listing events on the front page, displaying news items, and listing sermons are all things that are coordinated on the back end through the Views module.
When it comes down to it, Drupal was a better route to go for what the church wants and needs. They want to be able to interact with the site and need to have something that can work for them without being overly difficult to use when it comes to their level of understanding. It’s also not as much as the ability for a church to have a website for its current members as it is to have a way of expanding their community and allowing others to find the site to get information about becoming apart of their organization.
I had a lot of fun speaking to everyone about the project and did my best to answer their questions. Not being the Drupal ninja compared to some other folks I know out there, I never felt out of place, and that is a very welcomed feeling. However, I did spike a massive fever when I got home and am still recovering from it today, so let’s hope that isn’t Drupal related.
If you would like to find out more about Drupal user related events going on in Vancouver, check out their page at groups.drupal.org/vancouver or visit groups.drupal.org to find a Drupal community near you.
 ElizabethBollwitt.com is a site that I recently designed and launched for my sister and her artistic endeavors as a painter. The site is a few months old, and it’s another site that I’ve been meaning to write about. Every time I attempt to, I found a flaw in the site and wanted to wait until I fixed it.
ElizabethBollwitt.com is a site that I recently designed and launched for my sister and her artistic endeavors as a painter. The site is a few months old, and it’s another site that I’ve been meaning to write about. Every time I attempt to, I found a flaw in the site and wanted to wait until I fixed it.